


Amazing, isn't it? It's not just switching to the next available template from a collection. It's the yellow bulb, first on the left, with the Suggest Design label. Because the Home tab refers to the scope of the whole project, using this function at this level suggests the whole design with all the dependent elements. Suggest Mode is a function that suggests a look of the element you are currently working on.
Artisteer layout joomla how to#
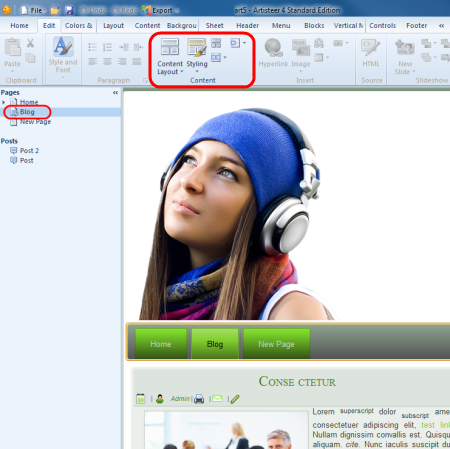
The first option, called Home, contains the options that affect the whole site in general.Īre you a little bit confused about how to start? Don't worry! Before we use the more advanced options, we will start with a very simple and intuitive tool: the Suggest Mode function. The main menu is in the form of a ribbon (introduced in Microsoft Office 2007), and the main options, such as Edit, Colors & Fonts, Layout, Content, Background, Sheet, Header, Menu, Blocks, Vertical Menu, Controls, and Footer correspond to the main stages while designing a layout (we will talk about those things in detail in the next chapter). If you're familiar with modern applications, you will feel right at home. What you see in the next screenshot is Artisteer's default interface.

In the following steps we are going to turn it into our custom layout. Think of design as something that is platform independent.īecause we want to start with a blank template, let's click on the solitary icon in the second row. It also highlights the fact that Artisteer enables you to focus on the design, and not the platform that you choose. That's because you choose the platform at the end, not at the beginning. You are just designing, no matter which platform you will choose later. It's not a restriction of functionality, but rather a change in the philosophy of working with the application. But with the current version, you don't have such an option. What's more, in the previous versions of Artisteer, there was an additional field in the startup window where you could set it up. Where can I set up what exactly I'm going to do?" Yes, you are right. You may say, "Wait a minute! You have said that in Artisteer I can design not only static websites, but also templates for various CMSs. In the column to the right-hand side of the window, there is a list of recently opened projects, as in the following screenshot: Click on it when you want to start with a Blank template and style everything from scratch. The second row always contains only one icon.

The pre-made templates are presented in the third row, according to which category and sorting rule you choose. In the first row you can filter among the available, pre-made templates (if you want to start by modifying one of them). The main part of this window consists of three rows. Here you can decide whether you want to open a previously saved project, or start a new one.
Artisteer layout joomla download#
Fun and easy to use! Create complete websites and blogs, edit pages, write content, and publish online!Preview, download and edit online website and template samples!Īfter you start the program, the first screen you will see is a window titled New Project. No need to learn Photoshop, CSS, HTML or other technologies. Export to Blogger, Joomla, WordPress and other CMS products. Design awesome blogs and cool web templates in 10 minutes.


 0 kommentar(er)
0 kommentar(er)
